Typ in het veld hierboven je zoekopdracht

rijp het lekkerst
heeft de smaak van witte chocolade
kruising tussen zoetzak en cherimoya
rijp het lekkerst
heeft de smaak van witte chocolade
kruising tussen zoetzak en cherimoya

rijp het lekkerst
heeft de smaak van witte chocolade
kruising tussen zoetzak en cherimoya

helaas, tijdelijk niet leverbaar
Als je een vinkje zet, krijg je van ons vrijblijvend een berichtje zodra dit product weer leverbaar is.
laat het me weten als dit weer leverbaar is
Hou mij op de hoogte

Wij sturen je een berichtje als
dit product weer leverbaar is.
dit product weer leverbaar is.
Wat is je e-mailadres?
of
login
Deze service is gratis en je zit nergens aan vast.
Dit artikel komt uit BRAZILIË.
- Atemoya heeft een romige, zoete smaak.
- Combineer het met rauwe ham voor een heerlijke zout-zoet combinatie.
- Atemoya is een kruising tussen zoetzak (suikerappel) en cherimoya.
Atemoya is een kruising tussen Cherimoya en de zoetzak. De atemoya is qua smaak vergelijkbaar met cherimoya. Atemoya heeft een groene schil met lange uitsteeksels. In de vrucht zitten grote, zwarte pitten.
De atemoya heeft een zoete, aromische smaak die te vergelijken is met een rijpe peer. Sluit je ogen even en proef de smaak vlak bij witte chocolade komen. Echt een bijzondere vrucht dus!
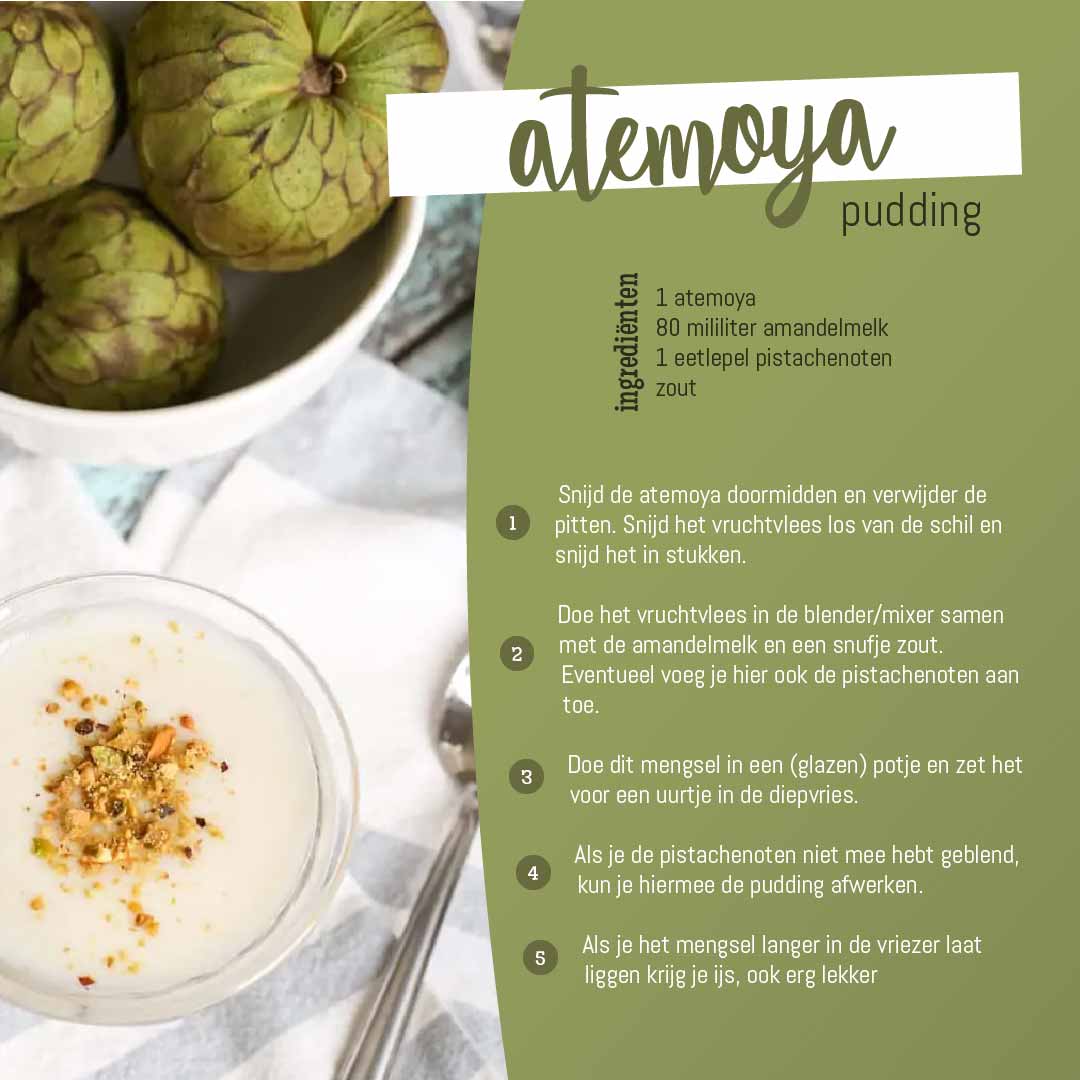
Snijd de atemoya doormidden en verwijder de pitten. Lepel het vruchtvlees uit of snijd het los. De bijzondere smaak van atemoya is super om eens sorbetijs van te maken. Of combineer het met rauwe ham. Deze zout-zout combinatie is uniek! Wat dacht je van deze pudding?

Bewaar atemoya op de fruitschaal, daar kunnen ze nog even narijpen. De rijpe vruchten zijn zacht in te drukken, zoals een perzik. Rijpe vruchten kan je nog ongeveer 3 dagen bewaren.
De lekkerste groenten en fruit koop je bij Groentebroer.be.
Kies uit het grootste assortiment van de specialist. Stel zelf je pakket samen met alles wat je lekker vindt in elk gewenste aantal of gewicht.
Wij bezorgen supersnel door heel Nederland en een deel van België. Voor de meeste regio's en dagen geldt: vandaag voor 10:00 besteld = vandaag in huis.
Kies uit het grootste assortiment van de specialist. Stel zelf je pakket samen met alles wat je lekker vindt in elk gewenste aantal of gewicht.
Wij bezorgen supersnel door heel Nederland en een deel van België. Voor de meeste regio's en dagen geldt: vandaag voor 10:00 besteld = vandaag in huis.
Wil je meer informatie over ons of onze producten?
Neem contact op met Groentebroer.be, wij staan je graag te woord.
Klik hier voor onze contactinformatie.

Hier heb ik zin in!
Dit vind je vast ook lekker

stuk

ca.
2.3
kg


Minimaal bestelgewicht
Oeps... je wilde bestellen, maar bij Guanabana (zuurzak) is het minimale bestelgewicht .
Je invoer is aangepast naar .
Je invoer is aangepast naar .

stuk

ca.
110
gram


Minimaal bestelgewicht
Oeps... je wilde bestellen, maar bij Cherimoya is het minimale bestelgewicht .
Je invoer is aangepast naar .
Je invoer is aangepast naar .

stuk

ca.
175
gram


Minimaal bestelgewicht
Oeps... je wilde bestellen, maar bij Gele Pitahaya is het minimale bestelgewicht .
Je invoer is aangepast naar .
Je invoer is aangepast naar .

stuk

ca.
80
gram


Minimaal bestelgewicht
Oeps... je wilde bestellen, maar bij Granadilla is het minimale bestelgewicht .
Je invoer is aangepast naar .
Je invoer is aangepast naar .










































































































